web基础学习(一)
web网页构成
| 结构 | 对于网页元素进行整理和分类,主要为HTML |
|---|---|
| 标准 | 说明 |
| 表现 | 设计网页元素版式、颜色、大小等外观样式,主要指CSS |
| 行为 | 网页模型的定义和交互,主要为JavaScript |
结构在html文件中,表现在css文件中,行为在JavaScript文件中。
HTML语法
HTML 可以来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析,在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
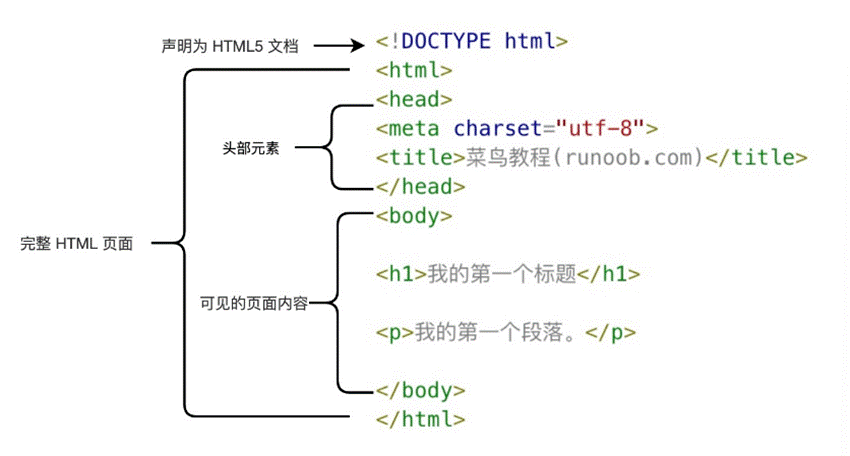
基本骨架
在vscode里html文件先输入感叹号能自动生成默认骨架:
1 | <!--文档类型声明--> |
使用Open In Browser插件,右键可以直接预览文件在浏览器。
在vscode里,快捷键Alt+Shift+F进行自动排版。
常用标签
HTML 标签通常是成对出现的,格式如下(开始标签和结束标签):
<标签>内容<标签>
1 | <head>#包含了文档的元数据 |
段落和换行标签:
p标签带间距;br标签没有间距,另起一行。
1 | <p>段落标签</p> |
文本格式化标签:
1 | <strong>我是加粗的文字</strong> |
“盒子”标签:
div标签占据整行的大盒子,span为小盒子,可以单行叠加。
1 | <div>这是头部</div> |
图像标签:
img标签为单标签。
1 | <img src='url' title="" width='' border="" /> |
图像属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 路径 | 必须属性 |
| alt | 文本 | 图像显示不出来时替换成的文字 |
| title | 文本 | 提示文本,鼠标放到图像上显示的文字 |
| width | 像素 | 设置宽度 |
| height | 像素 | 设置高度 |
| border | 像素 | 设置边框 |
宽度和高度只修改一个会等比缩放。
属性不分先后,用空格分开,采取键值对的方式:key='value'
图片相对路径:
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同级路径 | 图像在html文件同一级 | |
| 下一级路径 | / | 图像在html文件下一级 |
| 上一级路径 | ../ | 图像在html文件上一级 |
超链接标签(anchor,锚):
1 | <a href='url' target=''>文本或者图像</a> |
属性:
| 属性 | 作用 |
|---|---|
| href | 目标url地址,可以为外部链接,也可以为内部链接,如果为文件或者zip等压缩包会启动下载 |
| target | 指定链接的打开方式,_self为默认值,_blank为在新窗口打开 |
锚点链接:点击链接能快速定位到页面的某个位置。
设置属性值为 #名字 形式,找到目标位置标签,添加一个id=’名字’
注释标签:代码不执行不显示,只是给程序员看的。
1 | <!--这是一条注释--> |
空格输入:
水平线标签:hr
表格
1 | <!-- table标签定义表格 --> |
表格属性(不常用,多用css)
| 属性 | 值 | 描述 |
|---|---|---|
| align | left center right | 相对周围元素的对齐方式 |
| border | 1或者”” | 表格是否有边框 |
| cellpadding | 像素值 | 单元格边沿与内容之间的空白 |
| cellspacing | 像素值 | 单元格之间的空白 |
| width | 像素值,百分比 | 表格宽度 |
在表格中,可以用thead和tbody标签分别表示表格的头部和主体区域:
1 | <table align="center" border=1> |
合并单元格
跨行合并,添加单元格属性:rowspan=’合并个数’,把最上面的单元格作为目标单元格,然后删除多余单元格。
跨列合并,添加单元格属性::colspan=’合并个数’,把最左侧的单元格作为目标单元格,然后删除多余单元格。
1 | <table align="center" border=1> |
实例展示:
| 合并两个单元格 | 第二个单元格 | 第三个单元格 |
| 合并两个单元格 | ||
列表
列表分为无序列表,有序列表,自定义列表,实际样式用css进行设置。
无序列表:
1 | <!--ul标签里面只能放li标签--> |
有序列表:
1 | <ol> |
自定义列表:
1 | <dl> |
表单
一个表单由表单域,表单控件,提示信息三个部分组成。
表单域是包含表单元素的区域,我们用form标签定义表单域。
1 | <form action='url' method='' name=''> |
| 属性 | 值 | 作用 |
|---|---|---|
| action | url地址 | 指定接收并处理表单数据的服务器程序url地址 |
| method | get/post | 设置表单数据的提交方式,取值为get或者post |
| name | 名称 | 指定表单的名称,用来区分同一个界面多个表单域。 |
input表单元素,单标签:
1 | <input type='' /> |
type值:
| 属性值 | 描述 |
|---|---|
| button | 可点击按钮(使用JavaScript启动脚本) |
| checkbox | 复选框 |
| file | 文件上传 |
| hidden | 隐藏的输入字段 |
| image | 图像提交 |
| password | 密码字段,字符被掩盖 |
| radio | 单选按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
| text | 单行输入字段 |
其他属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 自定义 | 定义名称 |
| value | 自定义 | 规定元素值 |
| checked | checked | 首次加载时被选中 |
| maxlength | 正整数 | 规定输入字段最大长度 |
label标签:
1 | <label for='id'></label> |
为input元素定义标注,当点击label标签文本,就会自动将光标转到对应表单元素上。
select下拉列表:
1 | <select> |
文本域标签:
使用textarea标签定义一个输入内容较多的标签。
1 | <textarea rows='3' cols='20'>内容</textarea> |
php基本内容
环境配置
看图操作即可,非常简单:PHPstudy + VScode配置PHP开发环境_vscode phpstudy-CSDN博客
基本语法
php脚本拓展名”.php”
1 | //开始 |
注释:
1 |
|
变量以 $ 符号开始,后接着变量名,其他规定和python规定基本相同:
1 |
|
全局变量调用:
1 |
|
字符串相关
函数
strlen():字符串长度
str_word_count():字符串单词计数
strrev():反转字符串
str_replace():替换字符串中的文本,如:
echo str_replace("world","Kitty","Hello world!")输出为Hello Kitty!
define():定义全局常量:
define("GREE","Welcome home!",true);第一个参数是常量名称,第二个参数是常量的值,第三个参数是规定常量名是否对大小写不敏感,默认false。
运算符
串联:” . “;串联赋值:” .= “
如:
1 |
|
比较运算符:

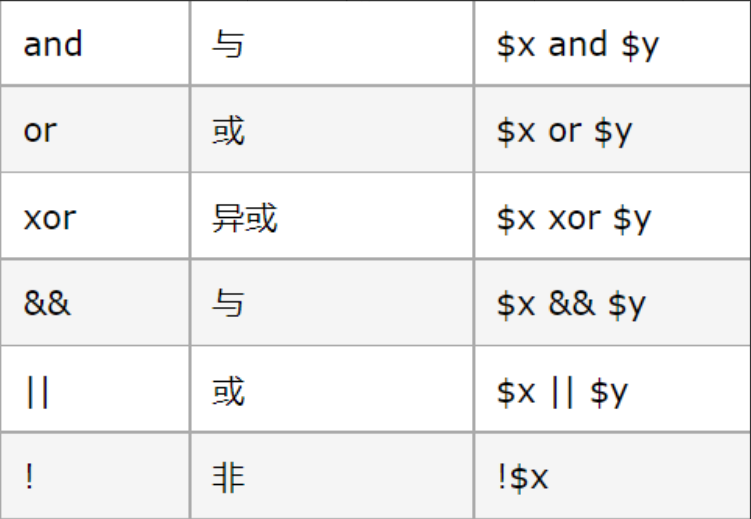
逻辑运算符:
数组
array()创建数组。
1 |
|
使用 [] 定义数组:
1 | $z = ['H','e','l', 'l', 'o']; |
直接使用$a[]可以定义数组,使用$a[]=value会直接添加一个新的元素进入数组(类似于a.append()),有:
1 |
|
类型比较
松散比较,弱比较:两个等号==,只比较数值,不比较类型。
严格比较,强比较:三个等号===,除了比较数值,也比较类型。
1 | 0 == false: bool(true)//数值都是0 |
魔术常量
例如__FILE__这样的__XXX__预定义常量,被称为魔术变量。
1 | __FILE__ //返回文件的完整路径和文件名 |
表单数据
$_GET为接受GET请求传递的参数。
$_POST接受POST请求传递的参数。
$_REQUEST接受GET和POST和Cookie请求传递的参数。
网页基础操作
F12、右键禁用
1 | document.oncontextmenu=function() { |
在查看源码等操作时发现直接F12用不了,右键查看源码发现右键也用不了。破解方法:
点开地址栏url再按F12。
点开地址栏url按Ctrl+U。
在无法使用F12的网址前加上view-source:直接打开源代码页面,例如view-source:http://47.94.179.6:32882/。
现在其他界面打开F12然后输入新网址再进去,就直接默认打开了F12。
Robots协议
robots.txt是一个在网站根目录下的文本文件,它用来告诉搜索引擎爬虫和其他网络爬虫,哪些页面或文件可以或者不可以被获取。这个“机器人排除协议”(Robots Exclusion Protocol)是一种自愿遵守的网页服务标准,不是所有的爬虫都会遵守这个协议,比如说我们就可以手动去访问得到不让爬取的信息。
事实上,对于某些ctf题目来说,这个Robots协议也在提示存在着什么隐藏文件。
例如:
1 | User-agent: * |
User-agent: *这个参数规定了这个规则适用于所有的网络爬虫。后面的Disallow规定了不允许爬取/private/和/tmp/开头的URL。